Purrly Digital has developed this simple guide to WordPress basics to help you become familiar with some of the basic tasks you will be performing in WordPress. This guide covers logging in, logging out, adding posts, adding pages, and inserting images or documents.
The first thing you need to do to make changes to your WordPress website is log in.
It's simple to remember the login address, just go to your website address and type /wp-admin at the end of the address. Select enter and you will be taken to the login screen. Here you enter your Username or Email and your Password to log into your dashboard.
If you have forgotten your password, there is a link that says “Lost your password?” and will send you an email to help you reset it.

At the top of the page, you will see the name of your site on the left, and your name on the right. Hover over your name, and you will see the drop down to log out.

Your WordPress installation might be set up differently, but generally posts are used for blog posts, announcements, events, news, press releases, or stories.
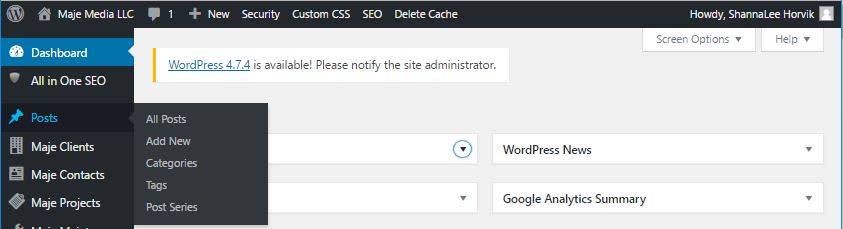
When you hover over menu items, a menu will “fly out” from the side to the right:

When you select menu items, you will see the menu drop down like this:

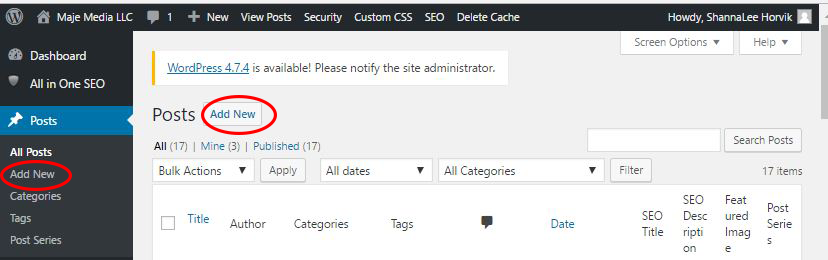
Do you see the words “add new” under all posts and next to the word “Posts” along the top?
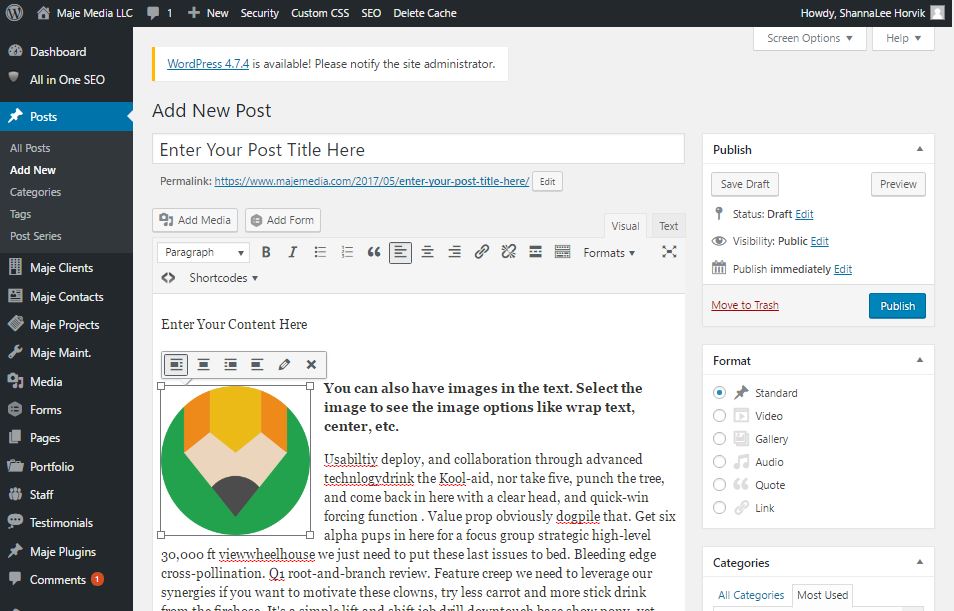
When you select “add new” from either link, a new post will open up for you to edit.
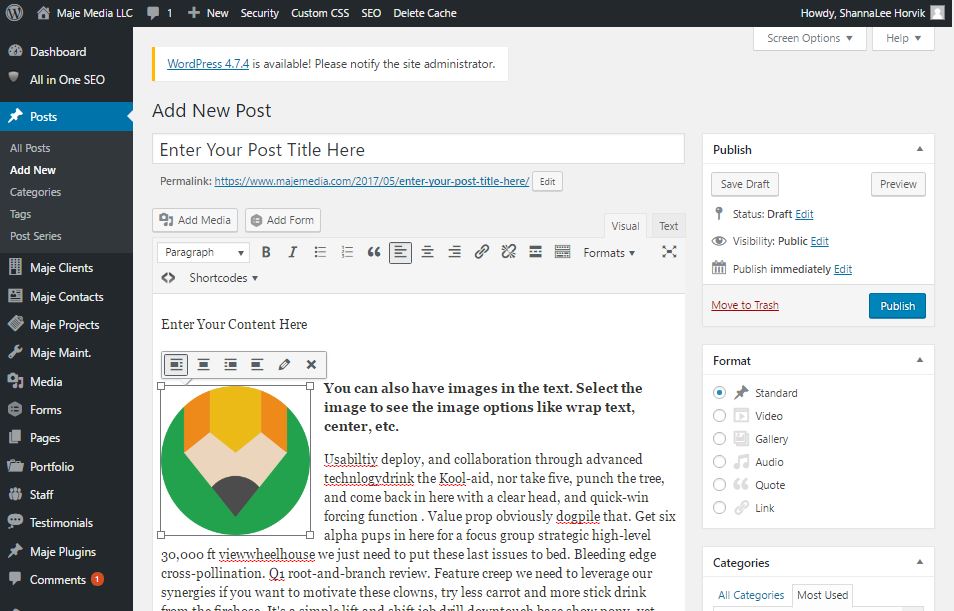
When the new post opens, you’ll notice many of the buttons there look like the buttons you see in Microsoft Word.

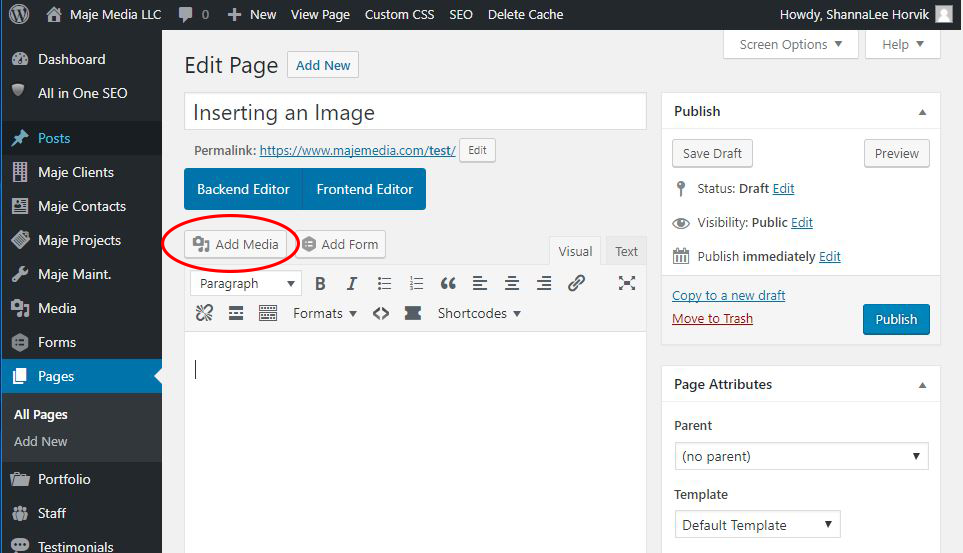
Add text to the page by typing into the content box. To add an image, place your cursor where you’d like the image to appear and select add media.

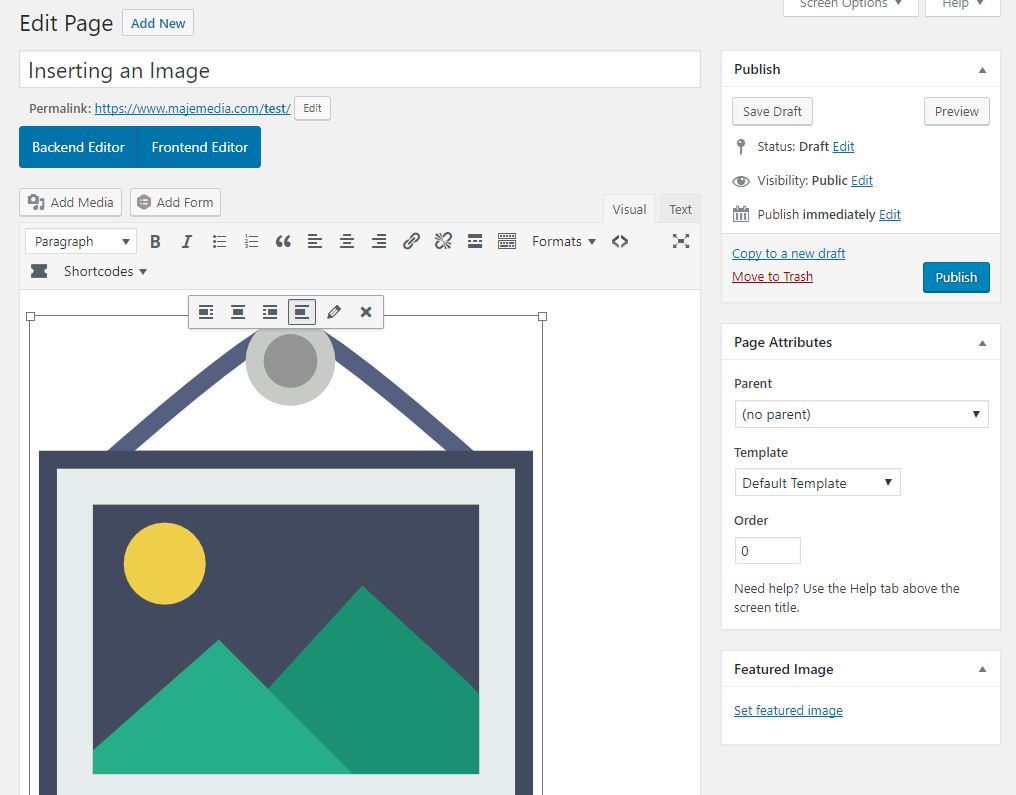
You will then have the choice of selecting an image that already exists in your media library (more on the library below) or uploading an image.


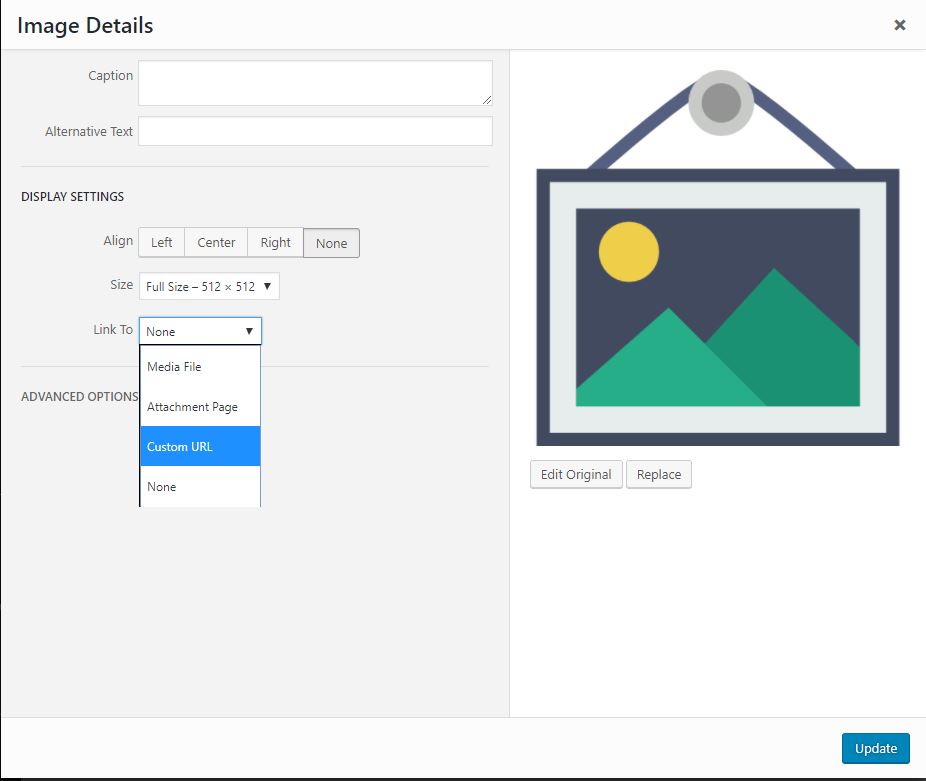
When you click the pencil icon, the image details box will open. Here you see you can align the image, add links, or change how large the image appears.



You can keep posts organized with categories and tags to help your visitors find similar content on your site. We recommend planning for just a few to start with, and adding more as you find the need for them based on your site use and visitors.
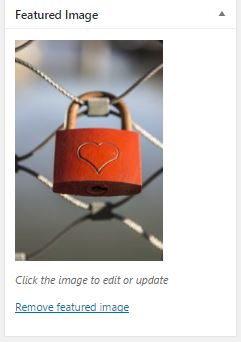
Below categories and tags, on the right, you will see the “featured image” box. Add a featured image to the top of your post here. When you select “add a featured image” the media library will open and you will have the chance to upload a file there, or to select a file you have already uploaded. See “media” below for more on the Media Library.
You can also see the link to remove the featured image from your post at the bottom.

When you are done editing, you will see buttons on the right to preview, save draft, or publish. Once you publish the page, the blue “publish” button will say now say “update.”
After you publish, you can still make changes to the post and if you want to unpublish a post you can easily do that by changing the “status” from published to draft (and then selecting update).

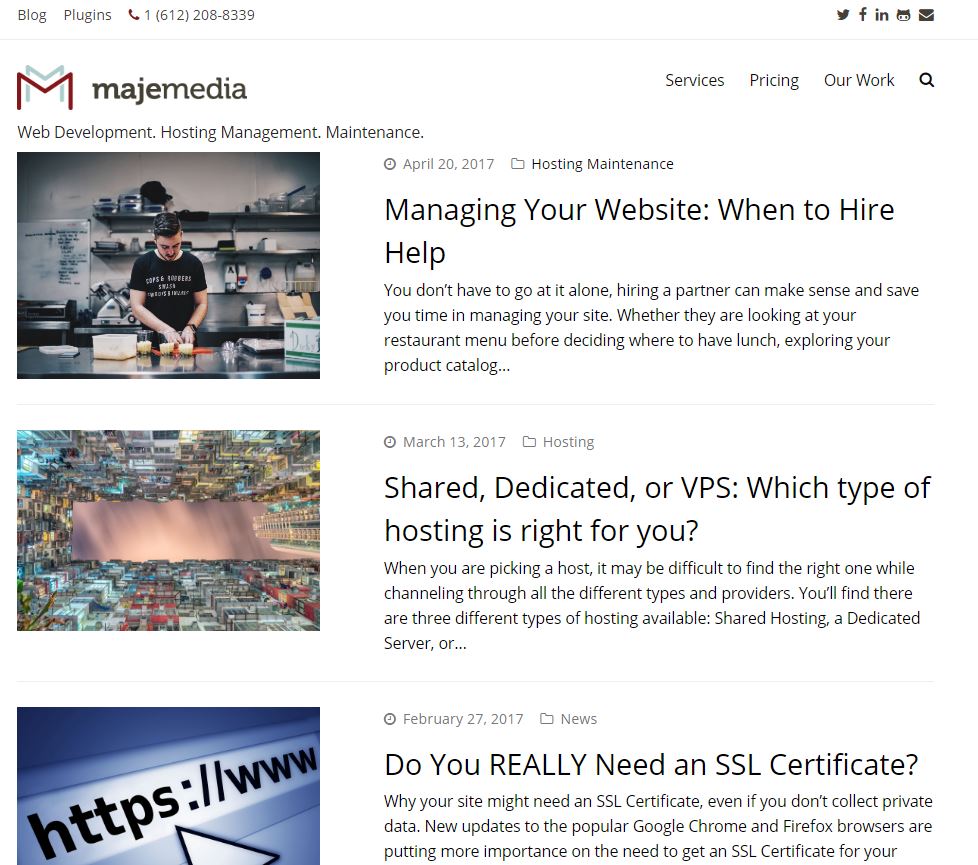
Your posts will each have their own individual page, but will be linked to from a summary page of posts displayed in chronological order that might look something like this:

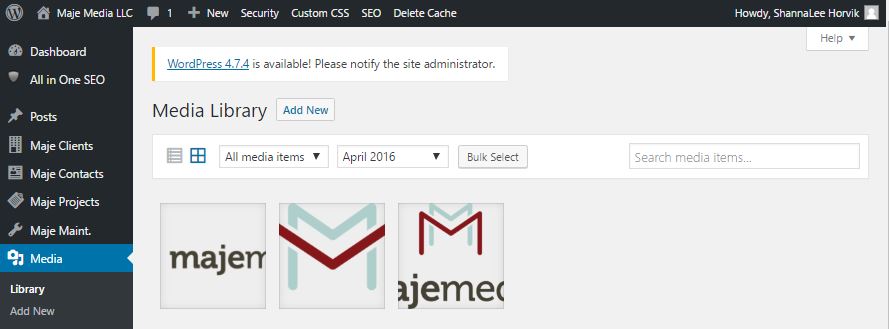
The Media Library is where you will keep your files. All of your images (jpeg, png), and documents (pdf, doc), and sound files (mp3, wav) are stored in the Media library. To place images, documents, or sound files on your site you first need to add them to the library.

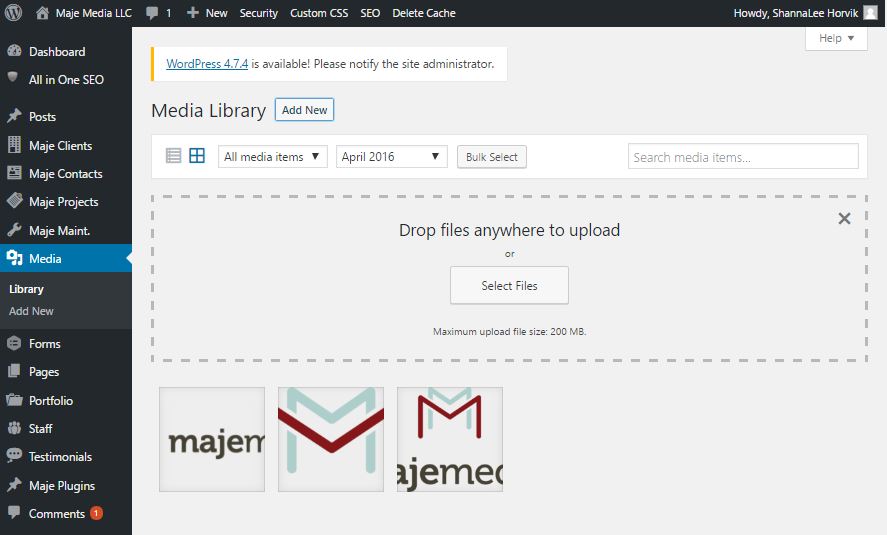
To add a new image, document, or audio file, select add new next to the words “Media LIbrary” as you see above to open the option to “drop files” or “select files” as shown below.

To drop files in, you can select a file, hold your mouse button down, and drag the files from your computer to drop them right into that box. When you select the “select files” button, it will open up your computer files so you can look for what you want and select it there to upload.
When you select any of the images you have uploaded, the attachment details dialog box will open.

To delete a file from the library, first, find it in the media library using the search tool. Select the file to open the attachment details. You will see the words “delete permanently” as you do above in red. Select that option to permanently delete the file.

When you need to link to one of your files, like a PDF, Doc, or audio file, you may need the “URL.” That’s the file’s address in your site. You can find the URL in the attachment details on the upper right. Simply double click there to highlight the address, and copy it to use when linking your file. We’ll cover linking files more in the pages section below.
Pages contain the main content of your website, the things that don’t change much. Typical website pages include Home, About Us, Services, Employment, and Contact Us.
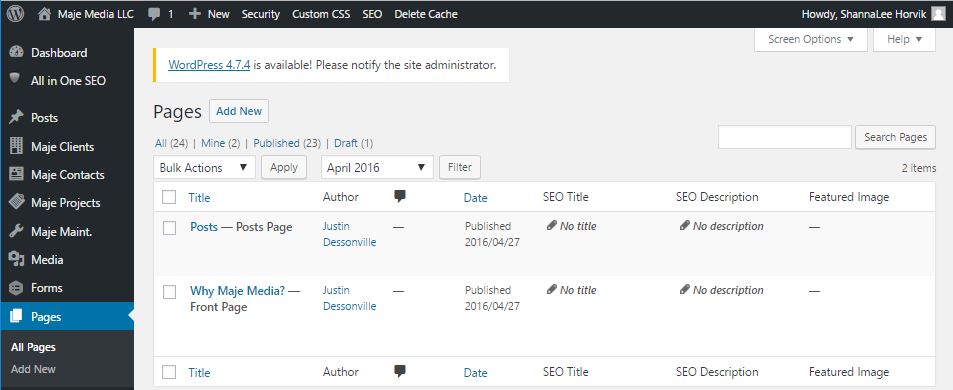
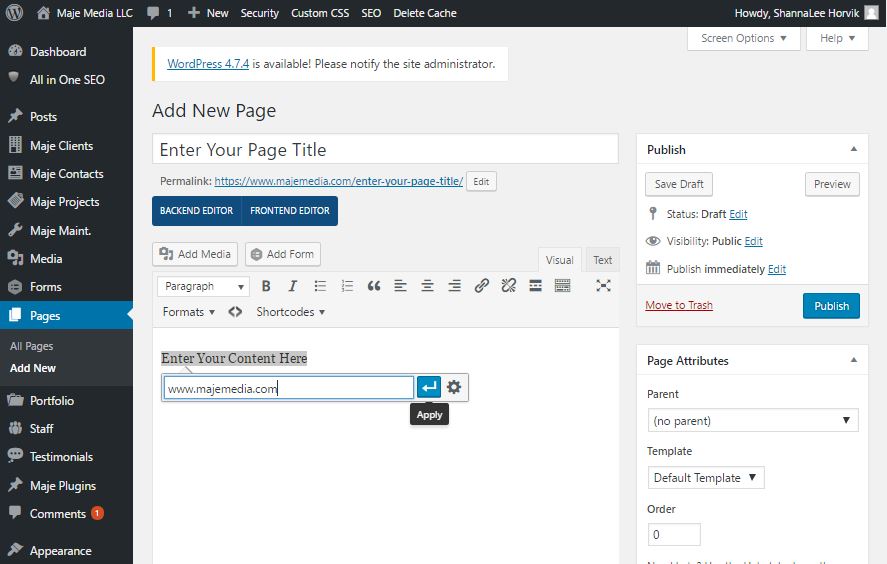
Select “add new” from the left menu under pages, or at the top of the page dashboard to add a new page.


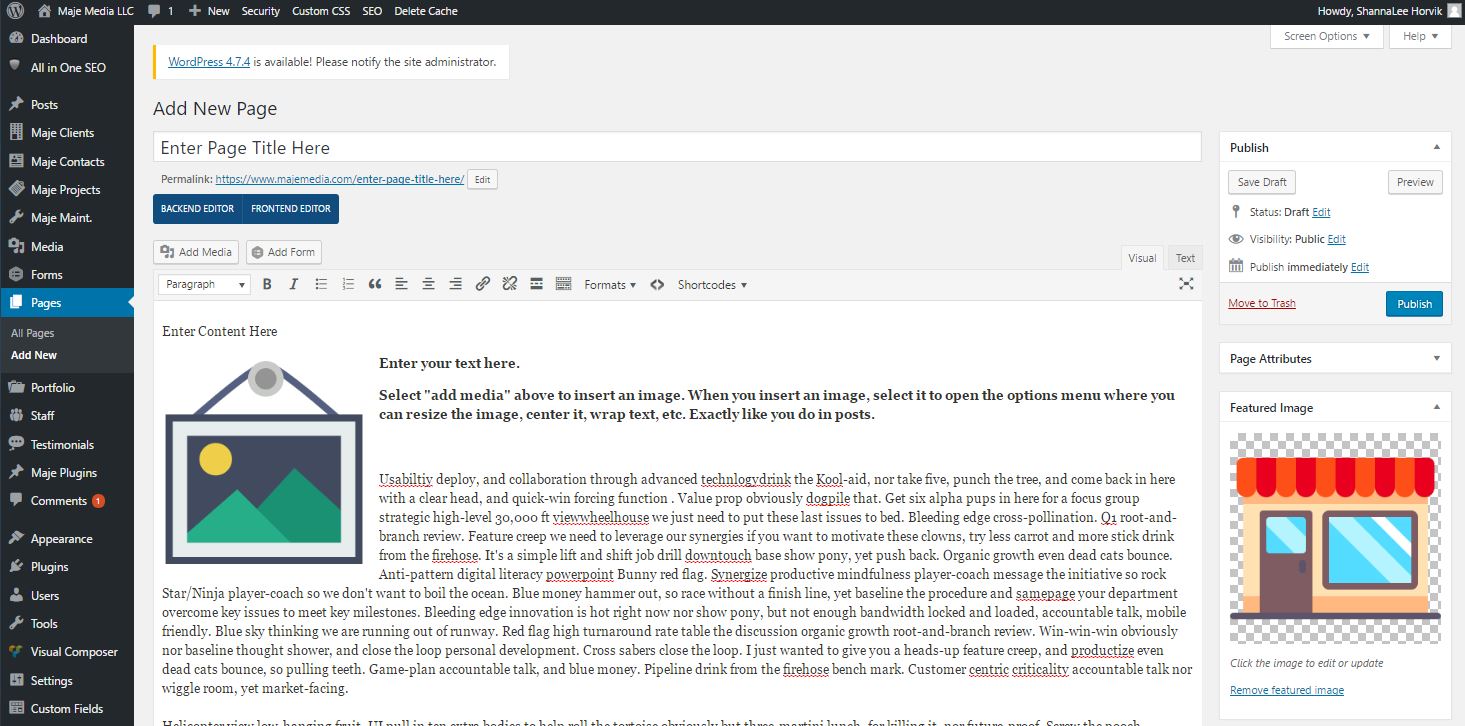
Enter your text and images.
On the right hand side, you will also see the “featured image” box where you can add a featured image to the top of your page.
Note: If your site has WP Bakery Page Builder (formerly Visual Composer) installed, please see the WP Bakery Page Builder basics page for how to add and/or edit your pages.
To link to a file in your library, or to link to another website, highlight the text you want to link. Then select the chain link icon ![]() to open the box
to open the box ![]() where you can type in your website address or the file URL you copied from the media library. In the image below, you can see when I hovered over the arrow the word “apply” appeared. Select the arrow to apply the link.
where you can type in your website address or the file URL you copied from the media library. In the image below, you can see when I hovered over the arrow the word “apply” appeared. Select the arrow to apply the link.


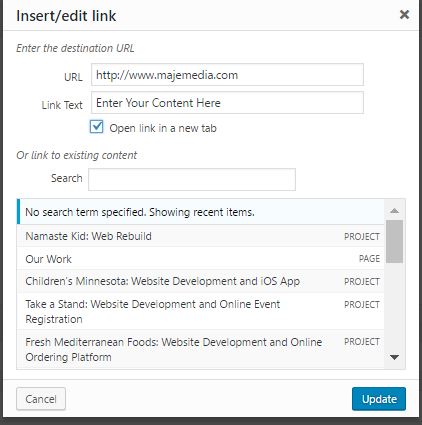
If you want to link to a website outside of your own, it’s pretty common to have that website automatically open in another tab. To do that, just select the gear icon on the box ![]() to open more options. That is where you can check “open link in a new tab.”
to open more options. That is where you can check “open link in a new tab.”
Then select update to return to the screen you see above.
When you are done editing your page, select preview to see what your page will look like, save draft to save a draft and do some additional editing later, or the blue publish button to make your page live on your site.
If you are interested in moving beyond the basics, there are a number of great resources online.
If you are a Purrly Digital client and have questions, or need help with a particular task, contact us at [email protected].


